Mając już sporą część zamku pomyślałem, czy nie dałoby się przenieść tych obiektów 3D do smartfona, co umożliwiłoby wirtualny spacer. Android ma niestety sporo ograniczeń, przez które silnik graficzny Unreal Engine ciągle wysyłał mi błędy. Zaczęło się od komunikatów o zbyt dużym pliku OBB, ponieważ plik APK nie powinien przekraczać 2GB (Nie pomogło ustawienie opcji Allow large OBB files). Całość projektu ważyło u mnie około 85GB, więc musiałem zmniejszyć i skompresować ręcznie sporo tekstur. Kiedy już udało się zejść z pamięci do małych rozmiarów, to wtedy zacząłem dostawać komunikaty o błędach w pliku Java . Okazało się, że mając proceduralne materiały świata (Landscape) coś się blokowało. Utworzyłem więc prostą i mocno okrojoną teksturęi materiał świata, w końcu udało się poprawnie wygenerować plik APK. Poniżej można zaobserwować wstępne efekty, które może ponowię, jak już ukończę zamek w całości.
Jeszcze krótka instrukcja dla osób, co być może będą próbowały swoich sił w Unreal Engine 4.26 na Androida i może poniższa krótka instrukcja trochę im to ułatwi.
Na początek pobrałem i zainstalowałem Android Studio, próbowałem się sugerować instrukcją na oficjalnej stronie. Niesttey jest do starszej wersji Android Studio https://docs.unrealengine.com/4.26/en-US/SharingAndReleasing/Mobile/Android/Setup/AndroidStudio/ Mając już zainstalowane Android Studio i pakiet SDK i NDK uruchomiłem Unreal Engine. Wybrałem Edit i Project Settings, a potem wyszukałem zakładki/opcji Android SDK.
W pierwszej opcji wskazujemy ścieżkę Location of Android SDK, w moim przypadku to "C:/Users/nazwa_uzytkownika/AppData/Local/Android/Sdk").
W drugiej opcji Location of Android NDK wskazujemy folder z pobranym i rozpakowanym NDK. Z tego co pamiętam po wielu próbach pobrałem z tej strony https://developer.android.com/ndk/downloads wersję 22 i 23.
Location of Java - wskazałem dawno zainstalowany folder z Oracle Java C:/Program Files/Java/jre1.8.0_261
To jeszcze nie koniec, potem trzeba przejść powyżej do zakładki/opcji Android i zaakceptować licencję Android SDK jeśli jest aktywna i wybrać jeszcze "Configure Now" (w sumie dwa razy, jest takie samo potwierdzenie jeszcze poniżej). Do tego zaznaczyłem jeszcze Package game data inside .apk. Myślę, że bardzo podobnie robione jest na tym filmie https://www.youtube.com/watch?v=VcAB7CGK85c
Żeby nie było za łatwo, to w pliku projektu często musiałem usuwać cały folder Intermediate. Robiłem to już na zapas przy każdej próbie tworzenia pliku APK. Budowanie aplikacji apk, to opcja File, potem Package project, Android i tutaj wybierałem Android Multi: ASTC, DXT, ETC2.
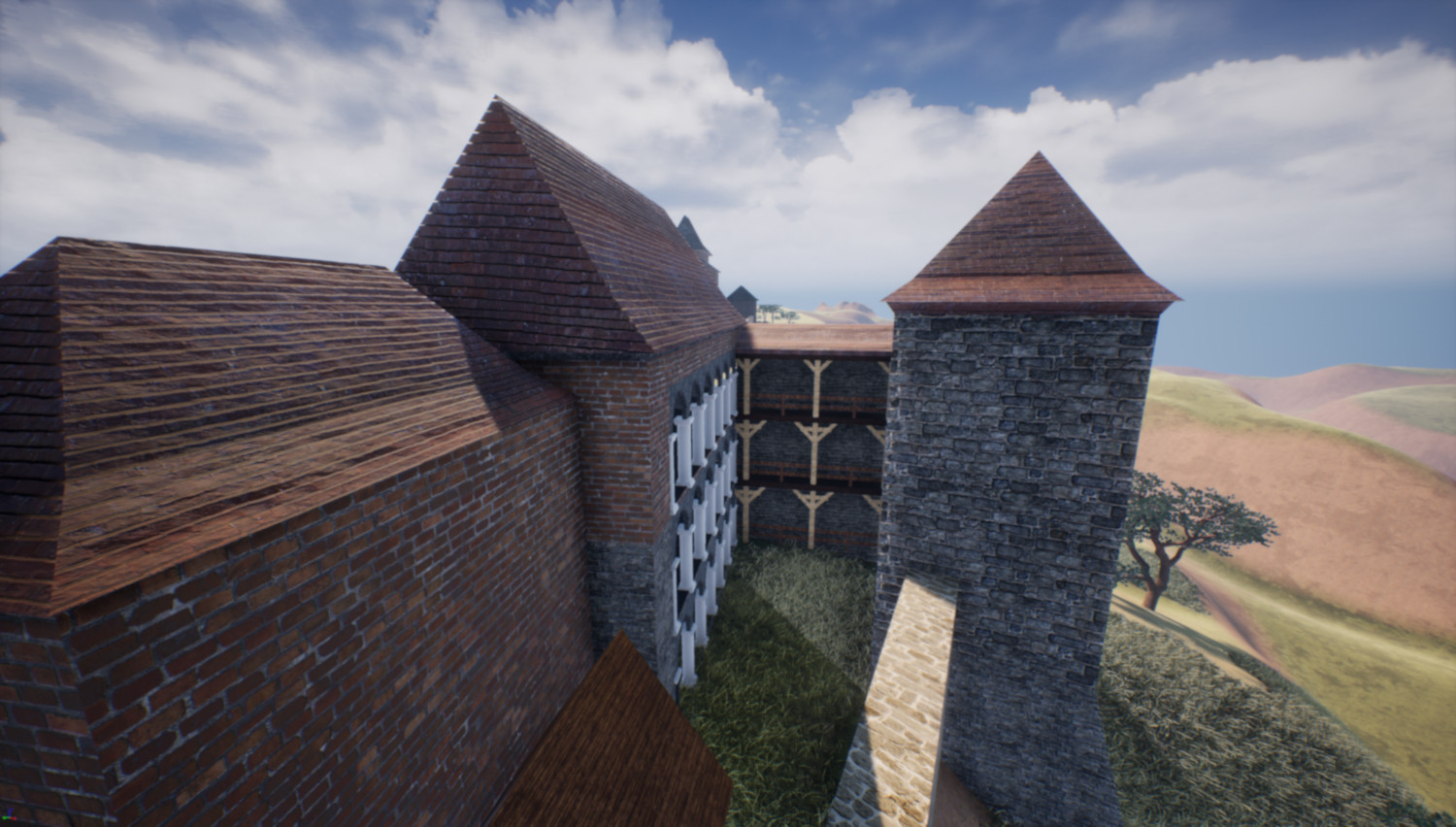
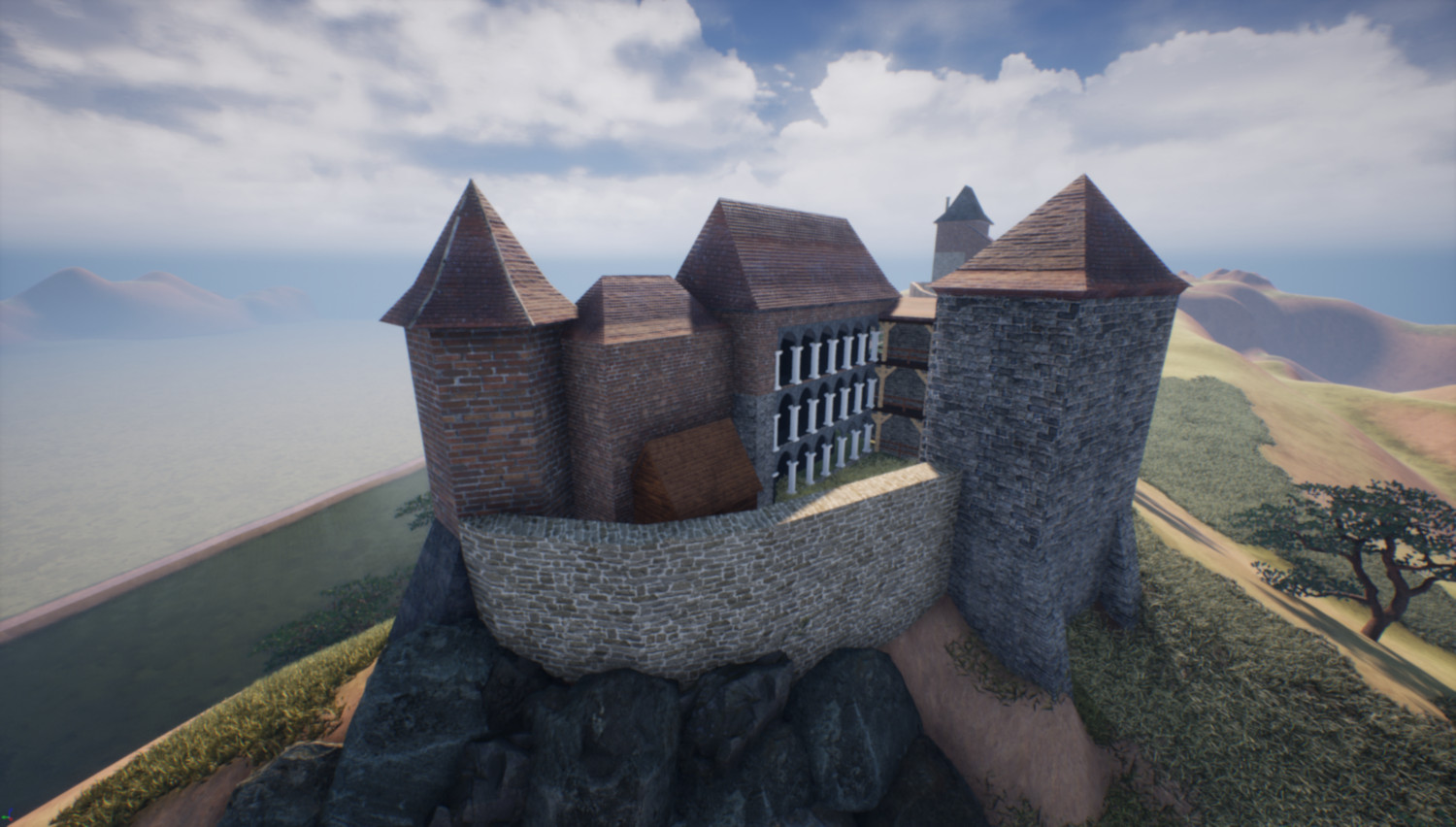
Kolejne próby rekonstrukcji donżonu w Melsztynie. Obecnie projekt powstaje z pomocą Stanisława Kusiaka z Zakliczyna. Po wyrenderowaniu zauważyłem, że brakuje mi okna obok pieca, więc pojawi się w następnej części




W końcowym etapie planuję zrobić wirtualny spacer po zamku. Na filmie wstępna koncepcja w formie gry
Po ostatniej wizycie i wykonaniu kilku ujęć dronem spróbowałem zabrać się za modelowanie starego zamku. Wstępnie zrobiłem attykę, którą jeszcze planuję zmienić. Zmieniłem również teksturę terenu, którą zakupiłem w sklepie Unreal Engine. Po wykonaniu heightmapy z laserowego skanu terenu LiDAR krajobraz wygląda dużo lepiej niż poprzednio.




Część druga filmu prezentująca ogólny zarys. W następnej części będzie dużo zmian związanych z dachem donżonu oraz starego zamku.
Zrobiłem krótką animację przedstawiającą efekty dotychczasowych prac
Strona 1 z 3